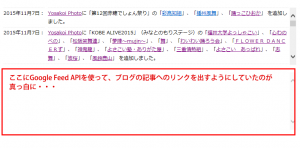
ホームページにブログの記事へのリンクを表示させるために「Google Feed API」という機能を使用して表示させていましたが、今日ホームページを見ていると、記事タイトルが消えている。
何か更新したわけではないし、どうしたのかと調べてみれば、「Google Feed API」が停止しているという情報が見つかってくる。
どうもフィードAPIは、以前から使用は非推奨となっていたようなので、停止はやむなしのようだ。
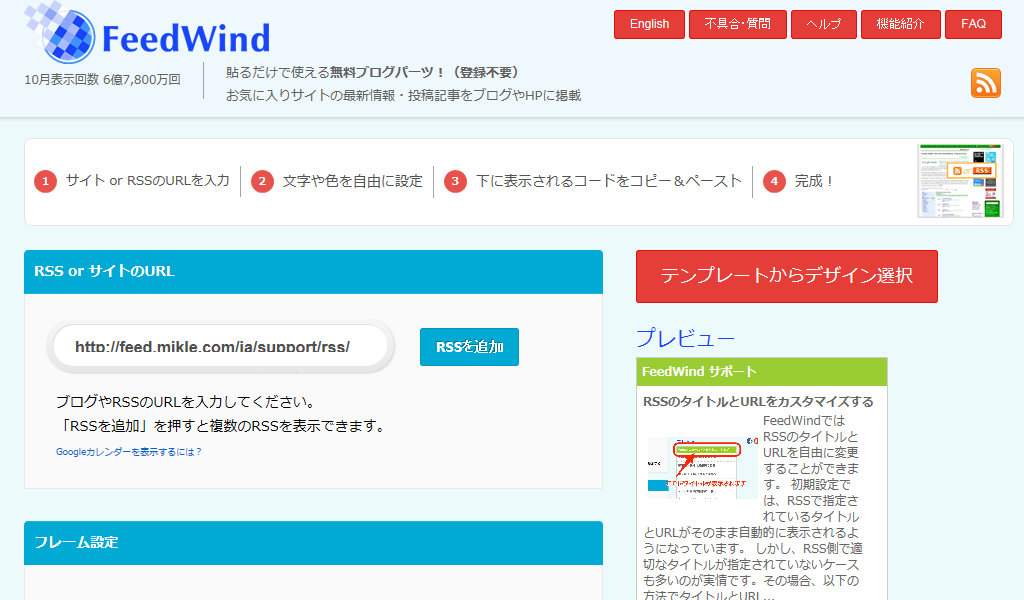
そこで、代替となるものをさがしていると見つけたのが、Feed Windです。
無料で使えて、現時点、使うにあたって広告が入ったりすることはなし。Feed Windへのリンクは、必要というものですが、とりあえずの代替としてはありがたい。
※Feed Windの利用規約
設定も簡単、ブログのRSSを入力し、表示させるための幅や高さその他項目を設定すればすぐに、コードを生成してくれますのであとは、それを表示させたいところへ設定すればOKです!
複数ブログのRSSを混在させての出力も可能なようです。
ファイル更新して、修正完了です。
生成されたコードを貼り付けると全体を囲む枠線が表示されますが、コードの一部を書き換えると消すことができます。
「rssmikle_border: “on“」を「rssmikle_border: “off“」にすれば、枠線が消えます。
フレーム設定のところでは、「横幅」をピクセル値で設定することになっていますが、生成されたコード上の数値をパーセントに変えても問題なく表示可能です。
編集箇所は2箇所。
コードの初めのほうにある
「rssmikle_frame_width: “500“」を「rssmikle_frame_width: “100%“」に。
最後のほうのRSS Feed Widgetのリンクのコードのところ。「<a href・・・」の前の部分、CSSコードの一部です。
「width:500px;”」を「width:100%“」
というような感じです。